テクスチャをグループマスクでUVの境界線をぼかしてみるテストをやってみた。ShaderTree Basic 日本語版でマスクを勉強して、なんとなく覚えてたからそれほど迷う事なく出来た。
boxを細分化(Dキー)してオブジェクトを作り、真ん中から上をTop、下をBottomというマテリアルに分けた。Topは分かり易いようにベベル(Bキー、セグメント:2)で突起を付けた。
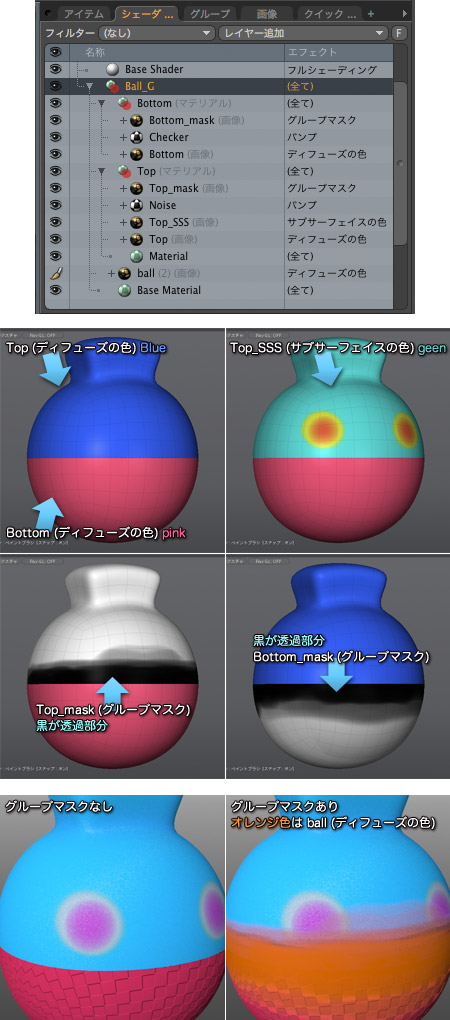
次にTop、BottomをそれぞれUV展開した。Topには、Top.tga「ディフューズの色」とTop_SSS.tga「サブサーフェイスの色」とnoize「バンプ」を追加し、BottomにはBottom.tga「ディフューズの色」とChecker「バンプ」を追加した。境目がわかりやすいように、っていうのと、複数のテクスチャの効果を見るため。「ディフューズの色」用マップのガンマは0.4546(1.0/2.2)、それ以外は1.0のまま。
さらに、TopにはTop_mask.tga「グループマスク」を、BottomにはBottom_mask.tga「グループマスク」を追加して、UVの境目に当たる所をペイントで黒く塗った。黒が透過される。
また、TopとBottomをBallというグループに入れて、TopとBottomが透過された下に表示されるマテリアルにオレンジ色の「ディフューズの色」を配置。

上手くいったっぽい。ペイントの「ユーティリティ」に「UVの継ぎ目を拡大」というのがあったが、効果がわからなかった。ディスプレースメントマップや法線マップとかだと分かったのかも。ZBでいうところのあれ…だよな。マップの外側に余白を作るってやつだと思うんだけど。
何でこんなテストをしたかっていうと、人体を作成する際に、顔、手、身体の3つにUVマップを分けているので、それぞれのUVマップの境界をどうやって自然に繋いだらいいのか考えてたから。ベースに身体のマテリアル、顔と手にグループマスク入れたら、いけるかな?